Browse the Web With a Keyboard
A Comparison of Vim-like Browser Plugins
Janne Kemppainen |Ever since I learned to use Vim I’ve been using it’s keybindings wherever I can. This also applies to my web browser. When Firefox stopped supporting the old extension format it meant that the plugin that I was using, Vimperator, would stop working. Therefore I needed to search for alternatives.
In 2018 Firefox stopped supporting the old XUL extensions API in favor of WebExtensions. The old extensions were difficult to write and some of them could cause memory leaks. It was getting more and more difficult for Mozilla to maintain their browser. They decided that XUL had to go.
This meant that the old advanced functions such as modifying the browsers UI weren’t available anymore and the Vimperator plugin couldn’t be updated with a reasonable amount of work. After just getting used to using Vimperator I didn’t want to go back.
Now, after a year and a half it’s time to go back and check how the alternatives to Vimperator are doing. Until now I’ve been using Vim Vixen as the Vimperator substitute but in this post I will compare different plugins that are available today:
- Vim Vixen
- Tridactyl
- Vimium-FF
- Surfingkeys
I will be comparing these extensions on Firefox. Vimium and Surfingkeys are also available for Google Chrome.
What do these plugins do?
Just like Vim, the idea of these plugins is to make it possible to navigate the Web easily without having to rely on your mouse, and staying most of the time on the “home row” of the keyboard. This means that you should be able to do most of your browsing activities without even having to reach for the arrow keys to scroll the page.
This includes even things such as switching tabs, going back and forward in history, and navigating to links in web pages.
A limitation of the WebExtensions model is that the plugins wont work on special pages such as the new tab page or settings page. Therefore if you open a new tab you may need to navigate traditionally with Ctrl+Tab to make the plugin responsive again.
Another problem is that the extension code is added to the web page and works only after the page has been loaded. This will make you lose control of the browser if the page loads slowly, and the only solution in that case is to rely on the normal controls.
Basic keybindings
The plugins offer lots of customization for the keyboard shortcuts but here are default values for Vim Vixen as an example. Some extensions might not have all these features or they might have different default keybindings so be sure to check the help pages of the extension that you choose.
The basic navigation happens with the keys j and k to scroll down and up, respectively. There are also other familiar Vim movements available such as gg to scroll to the start of the page and G to get to the end. Ctrl+d goes down half a page, and Ctrl+u goes up the same amount.
Just like in Vim you can copy the ‘current line’ (the page URL) to clipboard with yy.
Navigation to new pages is done with o to open a URL in the current tab, t to open a URL in a new tab, and w to open a URL in a new window. Hitting d will close (delete) the current tab and u (undo) will reopen the most recently closed tab. Reload a tab with r.
Speaking of tabs, you can switch to the next or previous tab with J and K. Notice that these are the same keys as scrolling up and down but uppercase.
One might think that clicking links would be difficult with a keyboard but luckily these plugins solve this problem elegantly. Hitting f or F (short for ‘follow’) enables ‘hint mode’ where all detected links have yellow letters near them (see image below).

Vim Vixen navigation hints
Selecting the desired link is then just a matter of typing the correct key sequence. If you used a lower case f it will open the link in the current tab while upper case will create a new tab in the background. You can cancel the navigation by hitting Escape.
One feature that I’ve overlooked for too long is setting marks on a page. When you are reading some part of a page and need to check some other part of the page you can save the current position to a mark with the
mkey and a character, e.g.mato set mark ‘a’. You can jump back to the mark with the single quote character and the mark combination, e.g.'a.
Vim Vixen
Vim Vixen has been my main Vim keybinding plugin after Vimperator stopped working and I’ve found it to be quite a good replacement. The main limitation in my experience has been the lack of responsiveness when the page takes a longer time to load, or if there is a ’new tab’ page open somewhere in the middle of the tabs where the extension doesn’t work. Due to the nature of Web Extensions the other alternatives also have to wait for the page to load before they work.
One quirky thing in my opinion is the default order of the keys for previous/next tab. It just doesn’t feel natural that the key on the left will move the tab selection to the right. So you might want to change the key mappings in the settings for the plugin, just switch the places for “J” and “K” in the configuration file. The lines in the JSON configuration should look like this:
"J": { "type": "tabs.prev" },
"K": { "type": "tabs.next" },Otherwise the extension works pretty much as expected. I already mentioned the keybindings that I use the most.
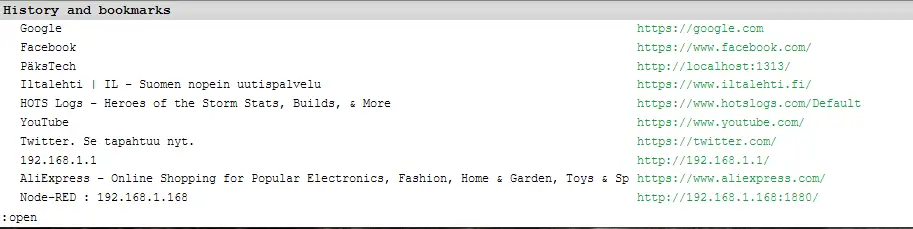
Something that Vim Vixen has borrowed from the Vimperator plugin is the console. Just like in Vim the console can be opened with a semicolon :. The keys for opening a url (o/O/t/T/w/W) also open the console but prepopulate it with the command to open in the current tab, a new tab, or a new window.

Vim Vixen console
The tab key can be used to navigate between the suggestions from search engines, bookmarks and browsing history.
Different search engines are also built in. For example searching Google for Vim tutorials can be accomplished with the following command:
:open vim tutorialGoogle is the default search engine but others can be used too:
:open duckduckgo hugo themes
:tab wikipedia mqttAnd of course URL’s are valid too:
:open www.pakstech.comVim Vixen has been serving me wonderfully for many months and as I didn’t really use any advanced features found in Vimperator there hasn’t been any feature that I’ve been sorely missing. The performance is good and most pages work correctly.
At the moment I don’t feel the need to switch to other extensions as Vim Vixen is capable of all the basic things that matter to me.
Tridactyl
As of this writing Tridactyl is not available on the Mozilla Addons page because of Mozilla has issues with certain Tridactyl features. It will come back some day but in the meantime Tridactyl can be installed from GitHub.
Compared to Vim Vixen, Tridactyl is a lot more complicated with the amount of customization it has.
The navigation is quite similar to Vim Vixen with some minor differences. Because both extensions are configurable this is not much of an issue as you can basically set whatever controls you like. For example I don’t like the default gt/gT for next/previous tab navigation so I have set these to K/J instead.
I’ve noticed that sometimes Tridactyl stops working on GitHub and the page starts to respond to the GitHub shortcuts where j and k select items on the repository content view. Refreshing the page seems to help.
As these extension work only on actual pages and not on special pages Tridactyl changes the new tab page to its own version. This means that the shortcuts work even if you press Ctrl-T to create a new tab or if you don’t have a home page set up. If you’re like me and like to randomly open new tabs then this will be an improvement over Vim Vixen which will get stuck there and you’ll have to resort to the traditional (Ctrl-Tab, Ctrl-W) shortcuts.
The custom new tab page is also a helpful resource with highlighted features and instructions for the available shortcuts. I think this is a great feature especially when trying to learn how to use the extension. It is easy to forget the keys as there are just so many of them.
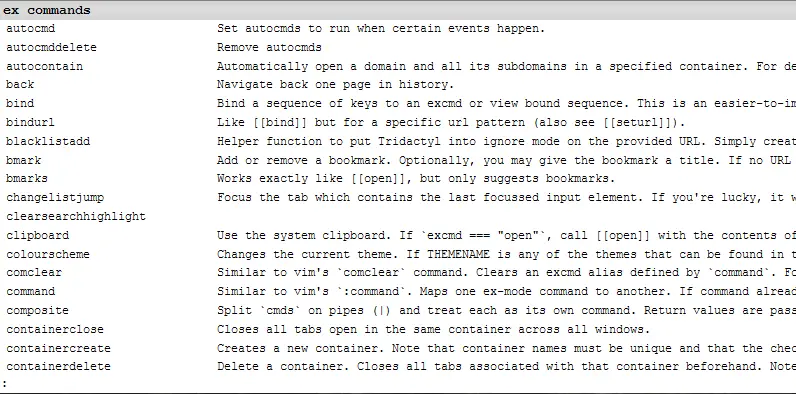
Tridactyl has the Vimperator like console too which is nice. Hitting colon will open the console and list all available commands with short and helpful descriptions to aid in their usage.

Tridactyl console
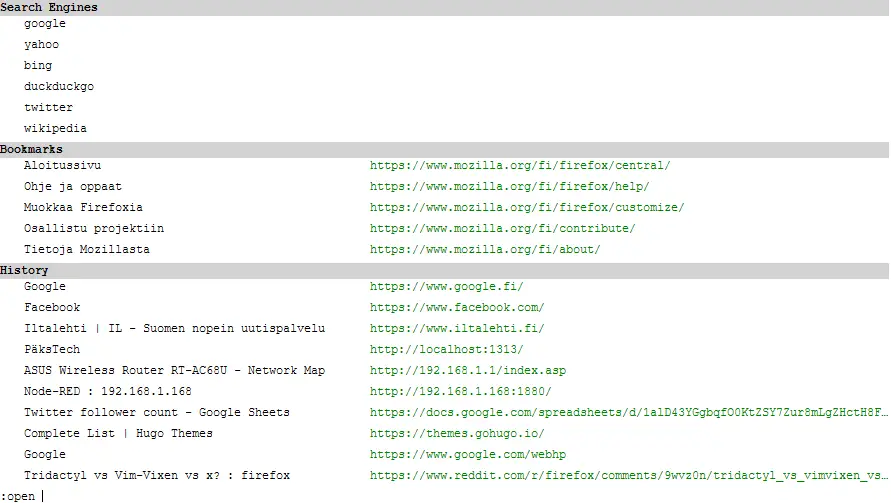
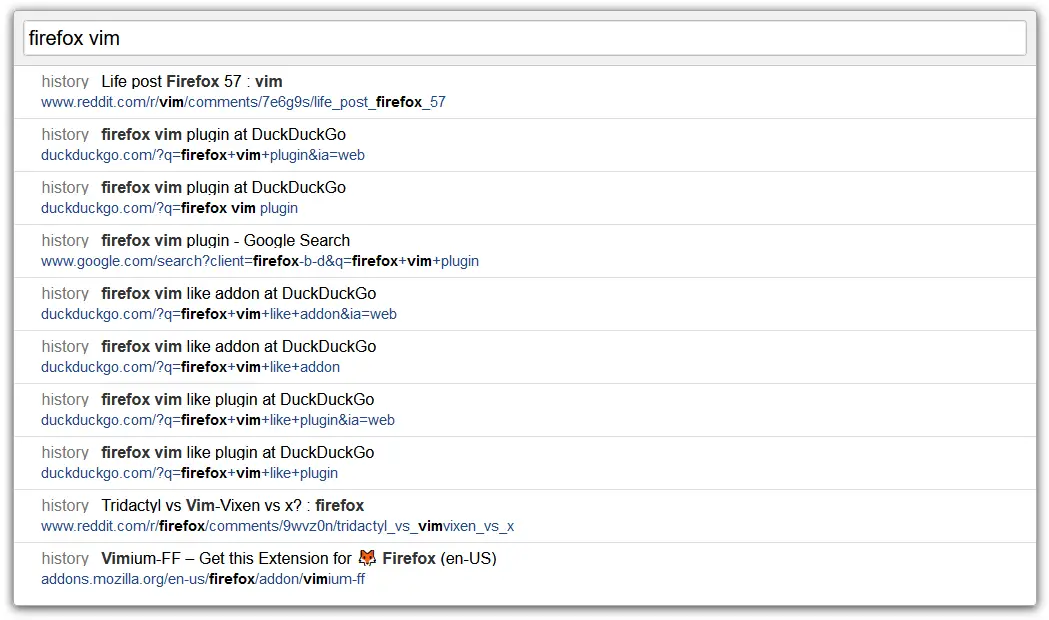
Below is an example console view for opening a new page. Tridactyl only suggests pages from the browser history as opposed to Vim Vixen which also displays available search engines and bookmarks here.

Tridactyl console open page
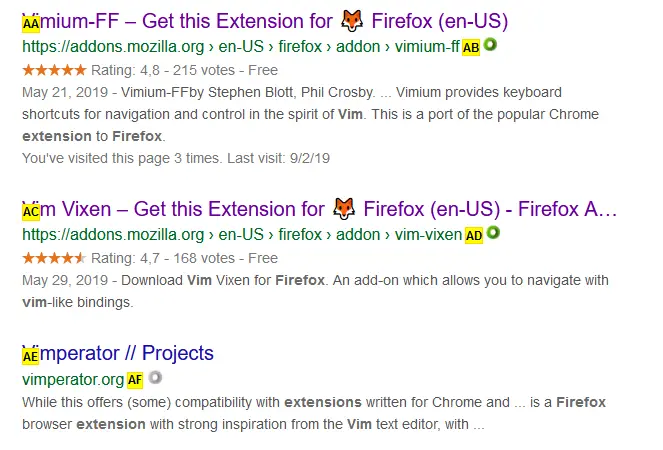
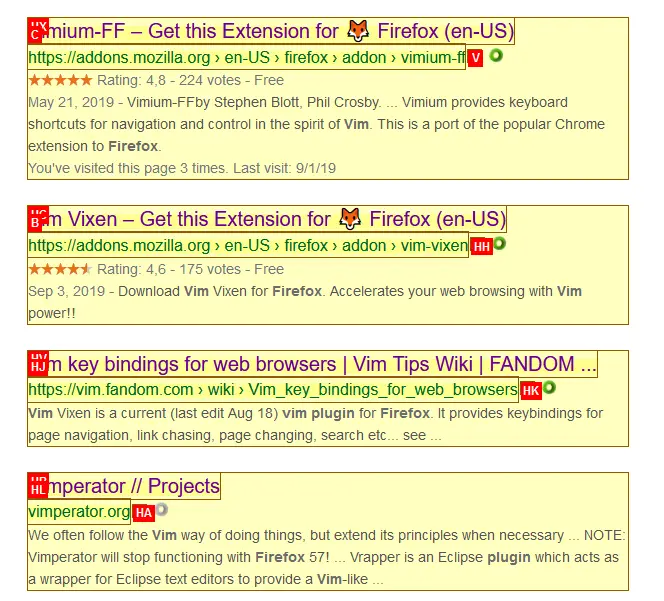
The hint mode for Tridactyl looks a bit different but behaves essentially in the same way as Vim Vixen. The available links have yellow highlighting boxes and red hint messages compared to the small yellow hint boxes in Vim Vixen.

Tridactyl hint mode
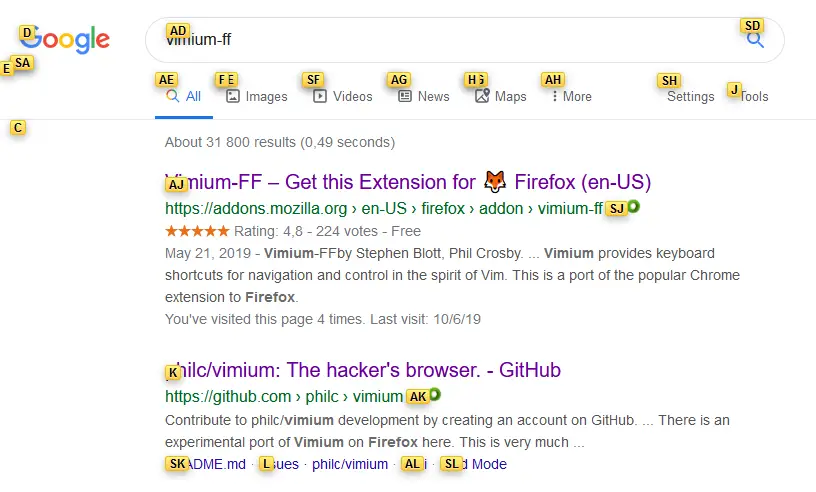
The hints seems to sometimes overlap which makes them more difficult to use. As you can see this happens also on Google search result pages where the top left corner of each result contains two entries making it look a bit cluttered.
Overall, the performance of Tridactyl is very snappy and most pages seem to work as they should. Some web applications such as Gmail have problems with scrolling where you can’t scroll the message list. But Tridactyl is not the only one to suffer from this.
One thing that many users love is the ability to save the settings to a .tridactylrc file so that you can easily set the configurations on all of your machines and keep them under version control.
Vimium-FF
Vimium-FF is the Vimium plugin from Chrome, ported to Firefox. It is still in experimental stage as I’m writing this post.
The first thing that I noticed that was different is the scrolling which is smoothly animated. This might be a pro or a con depending on your preferences. Personally I don’t care about the animation that much because I’m not able to read the page contents during scrolling anyway. (Although, I’m starting to like it a bit.)
The developers seem to have noticed that these extensions don’t really work well for Gmail so they’ve added mail.google.com to the excluded URLs list by default. What is a bit annoying about this default is that it wholly disables the extension so even tab navigation won’t work when you land on Gmail. The link navigation etc. still work with the other extensions so I think it is better to just remove the setting and accept that the page won’t work optimally.
On the positive side the options page is really simple and contains only the most needed settings:
- URL exclusion
- custom key mappings
- custom search engines
There are quite many examples for custom search engines in the configuration but they are commented out so if you want to use DuckDuckGo, Amazon, Bing, etc. you’ll have to go to the settings page first to enable them.
There are some minor differences with the shortcuts compared to the two previous extensions. Scrolling up or down half a page has been simplified to u and d. Closing a tab happens with x. You can check the default keys from the Mozilla Addons page or from the GitHub repository.
Vimium doesn’t have the same kind of command mode as Vim Vixen or Tridactyl. Instead using o will open a dynamic search bar on top of the current page. Opening a new tab with t actually creates the tab immediately and the browser goes to the new tab page with the address bar active. The extension doesn’t work there which is a shame.

Vimium-FF open mode
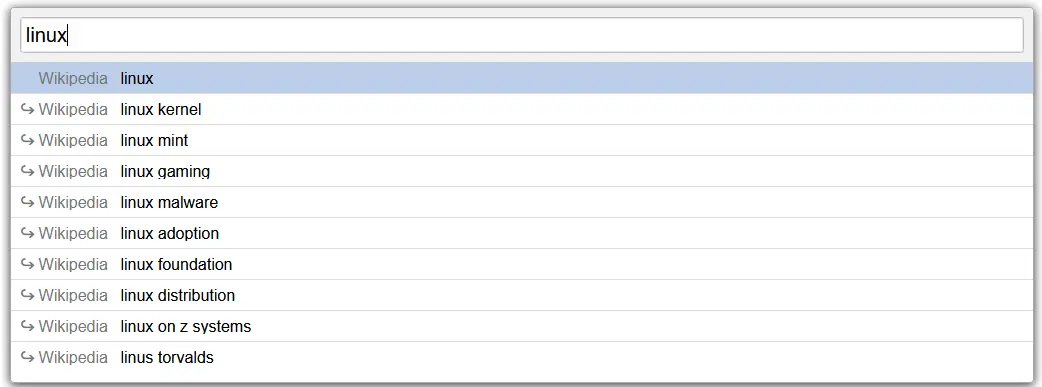
Using search works really well on Vimium. Wikipedia is the only search engine that is enabled by default. To search from Wikipedia just open the search bar and type ‘w’ and a space. The search provider will automatically switch to Wikipedia with full auto suggestions for the query. Add other search sources from the configuration.

Vimium-FF search from Wikipedia
The hint mode seems to work a bit nicer than in Tridactyl in my opinion. The experience is quite similar to Vim Vixen. The hints are easy to distinguish and there is not a lot of overlap.

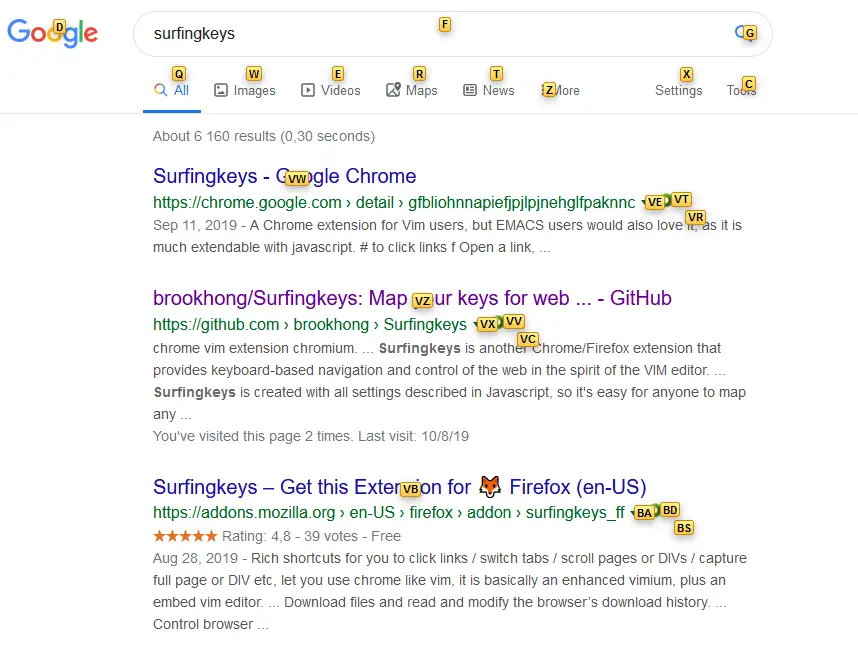
Vimium-FF hint mode
Vimium-FF is a simpler alternative with less customizations compared to the competition. It lacks the command line but the open command works quite well in general. I like to open pages in new tabs but with Vimium this means that I have to use the default address bar of the new tab page.
The extension has been ported from Chrome so it is an alternative for Chrome users as Tridactyl or Vim Vixen are not available there.
Surfingkeys
Surfingkeys is available for both Firefox and Chrome. It aims to provide Vim like keyboard based navigation but one of its key features is the ability to create custom JavaScript functions that can be mapped to keyboard shortcuts. So it can also be viewed as a power tool for automating tasks with simple keystrokes.
The extension is configured purely with JavaScript so in that way it is definitely geared more towards power users who know what they are doing. Beginners should be able to get started with the defaults, though.
The extension has smooth scrolling similar to Vimium. Scrolling with j and k is rather slow but u and d scroll quite fast (but not too fast) so it is a good combination.
Surfingkeys uses a different set of default key bindings compared to the other plugins and therefore it can take some time to get used to if you’re accustomed to Vimperator etc. When you get to know the correct keys then it is pretty much the same experience and the main differences are in the UI.
For example, tabs can be navigated with E and R, a new tab is opened with on, you can go to previous/next page with S and D, and so on.
Links are still navigated with f but instead of using F to open the link in a new tab you should use af, or gf to open in a background tab.
The default hint box placement differs from the other extensions as they are centered on the target elements. I feel like this makes it more difficult to predict where they will appear. The behavior can be changed with the settings.hintAlign configuration setting.

Surfingkeys hints
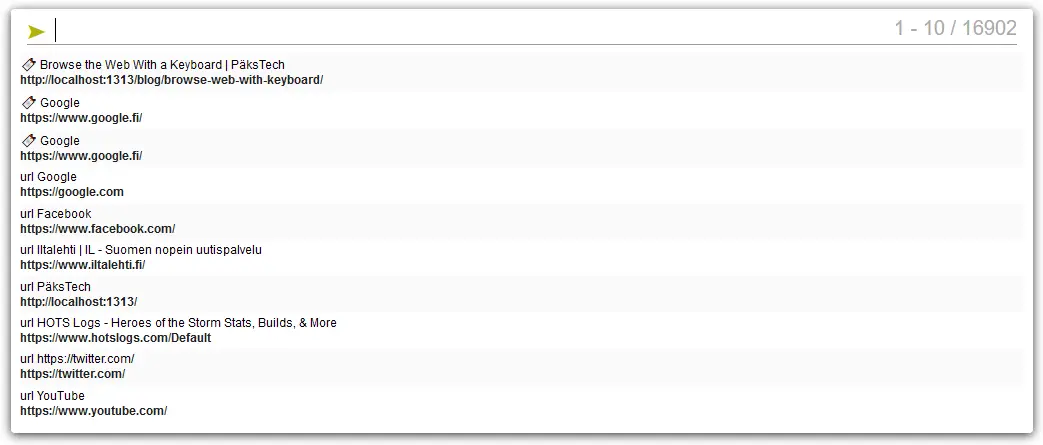
You can open a URL in the current tab by typing go or in a new tab with t. This opens the URL opener overlay shown below.

Surfingkeys open URL
One minor gripe that I have with this feature is that it doesn’t work in the same way as the browser address bar. For example, typing pakstech.com will take you to a Google search instead of directly to the website. You’ll have to use tab to select the first suggestion which adds the http:// part to the or type the full URL with the protocol yourself.
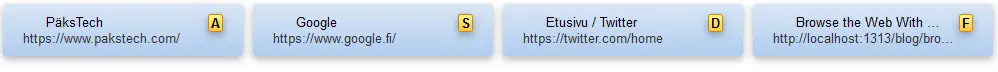
The tab overlay is one of the really neat features of the extension. Hitting T will list all open tabs making it easy to navigate to the one you’re looking for using the hint keys.

Change tab overlay
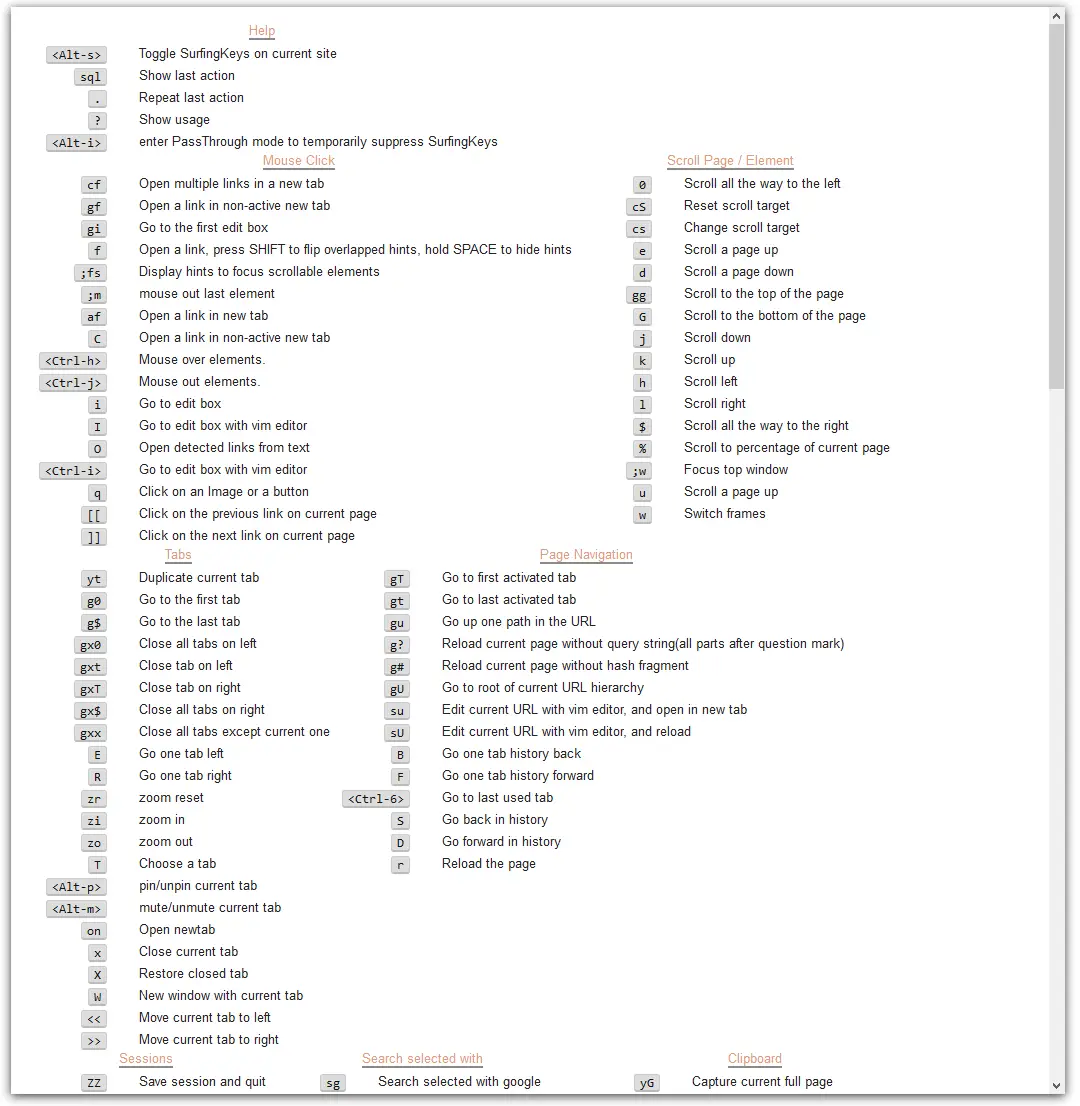
The help overlay which can be opened with ? is, well, super helpful. Especially since the keys are so much different from the defaults of the other plugins that I’ve been using. So when you feel lost you can just quickly check the help sheet!

Surfingkeys help
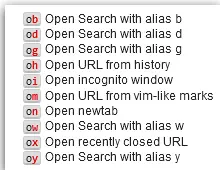
Even the commands themselves have integrated help popups. For example hitting o will open a help dialog after a second when you haven’t given another command. These little things really help you remember to use all those features that you’d probably otherwise forget even exist.

Helpful hints for the open command
The extension also contains an integrated Vim like editor for text input. Hitting I shows the keyboard hints for selecting the text input area after which a editor popup opens on the page. This supports the traditional Vim navigation and the text can be submitted with :w. Depending on the type of the text input in the HTML either a small or a large version of the editor is shown. With the small version you can use Enter to accept the text.

Text insertion can be typed with Vim like keybindings
The visual mode also works well. Hitting v will show the hints for initial care placement after which you can use the normal movement keys to move it around. Use v once more and the movements start to select text within the page. With the selection you can:
- search Google with
sg - search StackOverflow with
ss - search YouTube with
sy
Overall the extension feels really robust and versatile. I can definitely recommend it as an option!
Conclusion
It seems that we have a great selection of Vim like keybinding plugins for our browsers. Even with the limitations of Web Extensions the plugin authors have managed to create some great user experiences.
I don’t know if I can decide which extension to use going forward as I more or less liked them all (with the exception of Vimium). I’ll probably keep using Vim Vixen until I’ll find out that I’d like to use some special feature that it is missing.
There is also the keyboard-driven browser qutebrowser which is based on Python and PyQt5. If you are feeling brave you can try if it suits your needs. With the project being on the smaller side it doesn’t quite pack the same features that the big browsers, though.
What extension did you end up choosing? Mention your favorites in the comments and we’ll see on the next post.
Previous post
Control a Samsung TV with Node-RED