Why You Should Blog with Hugo?
An Introduction to the 'Blog with Hugo' series
Janne Kemppainen |I wanted to have a blog where I could share my thoughts and ideas. Naturally I quickly discovered WordPress and started fiddling around with it. In this series I’ll tell you why I chose to go with a static site generator called Hugo instead and how you can do it too. The idea of this series is to help you learn while doing.
If you want to go the static web page route with Hugo you have basically two choices, either use a ready theme or create your own. I decided to go with the homebrewn option because I felt that the ready themes didn’t match with how I envisioned the site should look.
In this series I am going to show you how to start a theme from scratch. But if you want to go with a ready theme I still recommend that you read through these pages as they’ll help you understand how Hugo works and hopefully help you customize your site.
I want you to have the resource that I would’ve needed when starting out.
What’s wrong with WordPress?
What started to bug me with WordPress was that I was never going to be sure if I was safe from hackers. Being the most popular website platform WordPress is a really tempting target for hackers and therefore keeping the platform and plugins up to date is really important. And all of that is just extra management work that I don’t want to waste my time on.
Another issue was the hosting of the site. I would need to rent a server somewhere and as I’m just starting out I don’t feel like spending too much money up front while I’m still developing my concepts. There are so many hosting providers available that choosing which one you should use can be difficult. Especially if people are recommending those services that happen to pay the best affiliate commissions.
Then there are the performance aspects. In order to give a good user experience the website should be fast to load. This basically comes down to how good your hosting provider is and how much resources you are willing to pay for. You could jump through a lot of hoops to optimize the site with cache plugins and a CDN but that can get quite complicated. Technically, I could do it but at this point I really don’t want to.
WordPress has some nice WYSIWYG properties and a huge amount of available themes to choose from. But often when I chose to try out one theme I would find that it lacked some feature or I couldn’t style it easily the way I wanted. I wanted to have something that I could say was made by me. Something that I owned. Even if I’m not the most artistic person.
To sum it up I wanted something that was:
- fast
- secure
- inexpensive, and
- customizable.
Enter Hugo
So finally I came across a static site generator called Hugo. It is a program written in Go and it is incredibly fast to generate static websites from Markdown and template files; typically in a matter of milliseconds for small sites. Hugo takes a project folder that contains a theme, configuration files, images, static assets such as styling and content pages written in Markdown and generates the .html files that can be directly served on any server.
Nothing beats static websites in speed. Because there is no server side code to run the server can just return the html files and be done with the request. And because no server code is being run there’s nothing to exploit. It’s pure file hosting.
Of course this comes with a caveat: your page can’t really have dynamic content that depends on who is browsing the site. But that is not going to be a problem for a blog which doesn’t have a member login area or some other user-specific fancy functionalities.
But this doesn’t mean that your website can’t have any dynamic content. The main type of dynamic content that is of interest to bloggers are typically comments. Luckily, Hugo has built in support for adding comments by using external services such as Disqus.
All of the source files can be put in a git repository so that you have full history of the changes of your web page and you can store the files securely in GitHub, Gitlab or BitBucket for free. Backups, yay!
But I still need hosting, right?
Now here comes the best part. You can host your site for free! There are providers that offer free tiers to host your site, and some of them are listed here:
1. Netlify
My go-to service. It has great integration with Hugo as well as other static site generators and the build pipelines are fully automated so updating your page is just a matter of making a new commit in your git repository.
Netlify offers a generous free tier that has 100GB of traffic per month and 100GB of storage. You get TLS for free with Let’s Encrypt and the certificates are renewed automatically. And what’s most important, you can set your own custom domain.
You can also roll back to a previous version of your site from the admin console, perform A/B testing and add custom rewrites and redirects. The premium features include things like form handling and AWS lambda functions but they also have free tiers (which automatically upgrade to the paid plans if you exceed the quota, so keep that in mind).
2. GitHub/Gitlab Pages
GitHub Pages is another alternative which also has a 100GB monthly traffic limit and a size limit of 1GB for the whole site, and allows a custom domain. But you should note that GitHub Pages is not intended for commercial purposes as their terms of service state that:
GitHub Pages is not intended for or allowed to be used as a free web hosting service to run your online business, e-commerce site, or any other website that is primarily directed at either facilitating commercial transactions or providing commercial software as a service (SaaS).
GitHub Pages is a great option if you need to have a documentation page for your open source project for example. It doesn’t have native support for Hugo but there are instructions on the Hugo homepage on how to set up a build script for GitHub pages.
GitLab Pages on the other hand seem to allow commercial use as they say that:
You can use it either for personal or business websites, such as portfolios, documentation, manifestos, and business presentations, and attribute any license to your content.
GitLab Pages has no traffic limits that I could find of so if your page has a reasonable amount of traffic there shouldn’t be a need to worry about that. It also supports all static site generators out of the box, has custom CI pipleines, supports TLS with Let’s Encrypt and allows custom domains.
If I were choosing between GitHub Pages and GitLab Pages I would probably go with the latter as it seems to give more freedom to the user. After Microsoft aqcuired GitHub they started to provide free private repositories like GitLab has alrady done before so this is not a deciding factor between the platforms anymore. Private repositories are really handy if you want to save draft content before publishing it out to the world.
3. Google Firebase
Google Firebase is a Backend as a Service cloud platform that contains a real-time database, file storage, hosting, etc. The free tier allows 1GB of hosting space and 10GB/month traffic which is ten times less than the other offers.
But in addition to file storage and a database it supports custom domains, A/B testing, user authentication, cloud functions and many other features so Firebase can be a good option if you are building something that needs these more complicated features. And if the 10GB egress is not enough for your site you could add a free CDN service like Cloudflare to offload the static content and save some bandwidth on your Firebase instance. And that 10GB should be enough for a small site anyway.
But how it really works?
Let’s take Netlify as an example because in this series we are going to use that anyway. This is just a quick peek at the subject and I’ll cover it in more detail later in a later post. And don’t worry if you don’t understand it all right away, I’ll try to explain things clearly when we get to actually use Hugo.
A Hugo project has a specific way of organizing content into directories. On the project root folder there are the following items:
.
├── archetypes
├── assets
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
The most important items for normal use are config.toml, content, static and themes. All global configuration parameters are stored in the config.toml file. The content directory contains all Markdown files that will be converted to HTML, e.g. your blog posts. The static folder contains all files that should be copied over as is, such as CSS, images, JavaScript and so on. And the themes directory contains the theme files that you want to use for your site - theme selection is done in the config file.
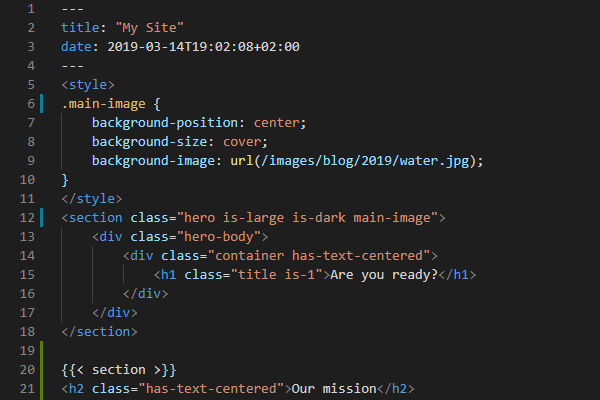
All of these files sit inside a Git repository which can be stored in GitLab for example. When you want to add a new blog post to your page you create a new Markdown file inside the content directory, for example content/blog/my-first-post.md. The Markdown file has two parts: the front matter and the content. Front matter is a set of parameters that are defined at the top of the page and contain the title of the page, publication date and any parameters that are used by your theme. The content can be pure Markdown but it can also contain snippets of HTML and Hugo specific shortcodes which let you place more complicated items such as YouTube videos or Instagram posts without having to remember or copy HTML. When you are finished typing the content you push the changes to the GitLab master branch.
Netlify then sees that the master branch has changed and starts to build your site. The rebuilt site is then deployed live and caches for old content are invalidated. Soon your new post is up and running and visible for everyone. And if you noticed a typo in your post you can just find the correct file, fix it and push the changes to Git and you’re done.
If you are used to having a visual content management system like WordPress and don’t like the idea of writing Markdown there is a cool tool called NetlifyCMS. Despite the name and the fact that it was originally developed by Netlify, NetlfiyCMS is open source and free to use with or without Netlify. It is a React app that automates the publishing process so that your writers don’t need to learn Git or even Markdown as they can create content on the web browser and deploy with a push of a button.
Ok, I’m sold. What now?
Great! You can start by reading the next post in the series where I’ll tell you how to get started with Hugo. I’ll go through Hugo installation, the project structure and the commands you need to develop your website locally. I will also show you where you can find ready themes and how to install them. Later on in the series we will start building our own theme and finally deploy it to Netlify.
Read next in the Blog with Hugo series.
Next post
Getting Started with Hugo