RSS might not be as fashionable as it was many years ago, but it’s still a great way to easily stay up to date with your favorite sites. If you have a Hugo site, you probably already have a working RSS feed. You just might not know about it!
Category: "Web development"
So far we have been using the CDN version of Bulma. However, this has the unfortunate property that we cannot really customize the colors and other parameters. We can solve this by using Hugo pipes to process the Bulma source code with the built-in SASS processor.
This blog is a static website built with Hugo. As with any static website letting users post comments on your site typically requires using a third party service. This is one area where having WordPress would be nice as it gives you a built-in commenting platform. I’ve been using a third party commenting platform but now I’m going to try something else, use Twitter for comments.
I run my blog with a static site generator called Hugo and as you’re reading this article I’m going to make a wild guess that you’d be interested to start your own blog too. I have created a whole series of blog posts about blogging with Hugo where I go through the required steps to build your own blog from scratch. However, in this tutorial I wanted to condense all the necessary steps to getting your blog up and running as fast as possible with a ready theme.
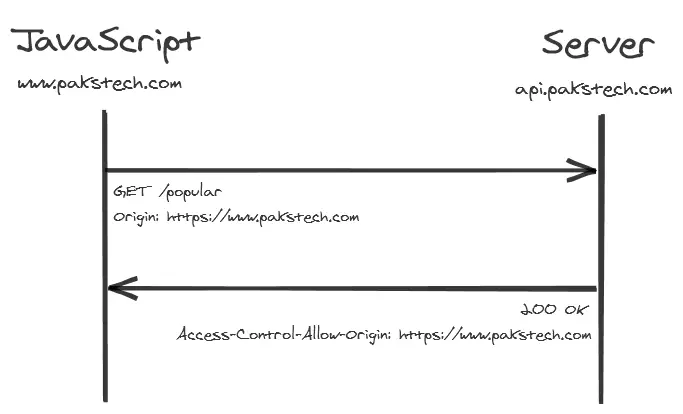
If you’re doing web development there is one thing that you have quite likely been bitten by, CORS. It stands for Cross-Origin Resource Sharing and simply put it is a mechanism which is used by browsers to determine whether or not a request to another domain can be made.
It is quite easy to recommend your most popular posts to your readers if you are running a WordPress site. What if you are using a static site generator such as Hugo instead? On this post you’ll learn how to add a popular posts section by using data from Google Analytics, and how to automate the whole process.
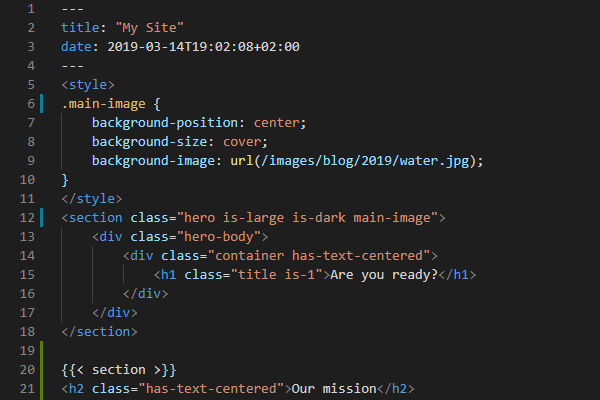
Even though you can add normal HTML markup to your Markdown files in Hugo it doesn’t always mean that you should. Complicated or reusable pieces of code should preferably be abstracted away from the content. Custom shortcodes can help with this issue as they let you define snippets that can be added to the page and configured with parameters.
In this series we haven’t created the home page yet so in this post we are finally going to create a simple one with the help of some custom shortcodes.
Comments are an important part of communicating with your audience. This is where static pages struggle a bit as they are immutable by design. To add comments to a Hugo (or any other static) blog you need to resort to some third party solution. Personally I’m using ReplyBox but Disqus works with Hugo out of the box so it would be the easy way.
In this post I’ll show you how to add Disqus or ReplyBox to your site but I will also talk about other alternatives.
You may have noticed that many blogs like to promote other posts at the end of an article. Hugo can do this too with its related content feature. This means that you don’t have to hand pick those related posts for each new piece of content you write but you can let Hugo do it for you automatically. If you scroll down to the bottom of the page you can see a live example on this very page.
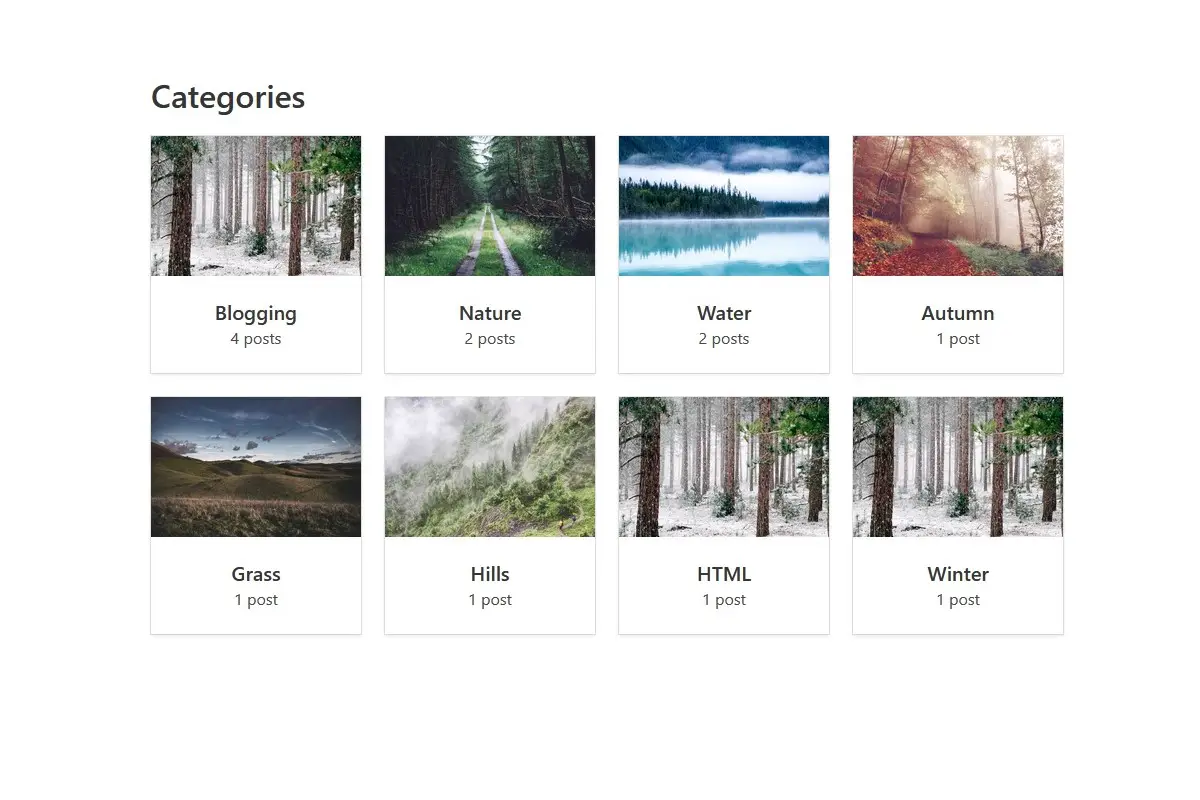
Until now we have concentrated on single pages such as blog posts or special pages. While we do already have a basic and functional list page for our blog it isn’t particularly pretty.
So in this post you will learn how to create a decent looking layout to display multiple blog posts on a single page.
I’ve been interested in serverless for a while but haven’t had the chance to try anything out. Recently I found out about Cloudflare Workers, a rather new serverless solution by the CDN company that powers 10% of the Internet. In this post I’ll tell you how it differs from its main competitors and how to get started.
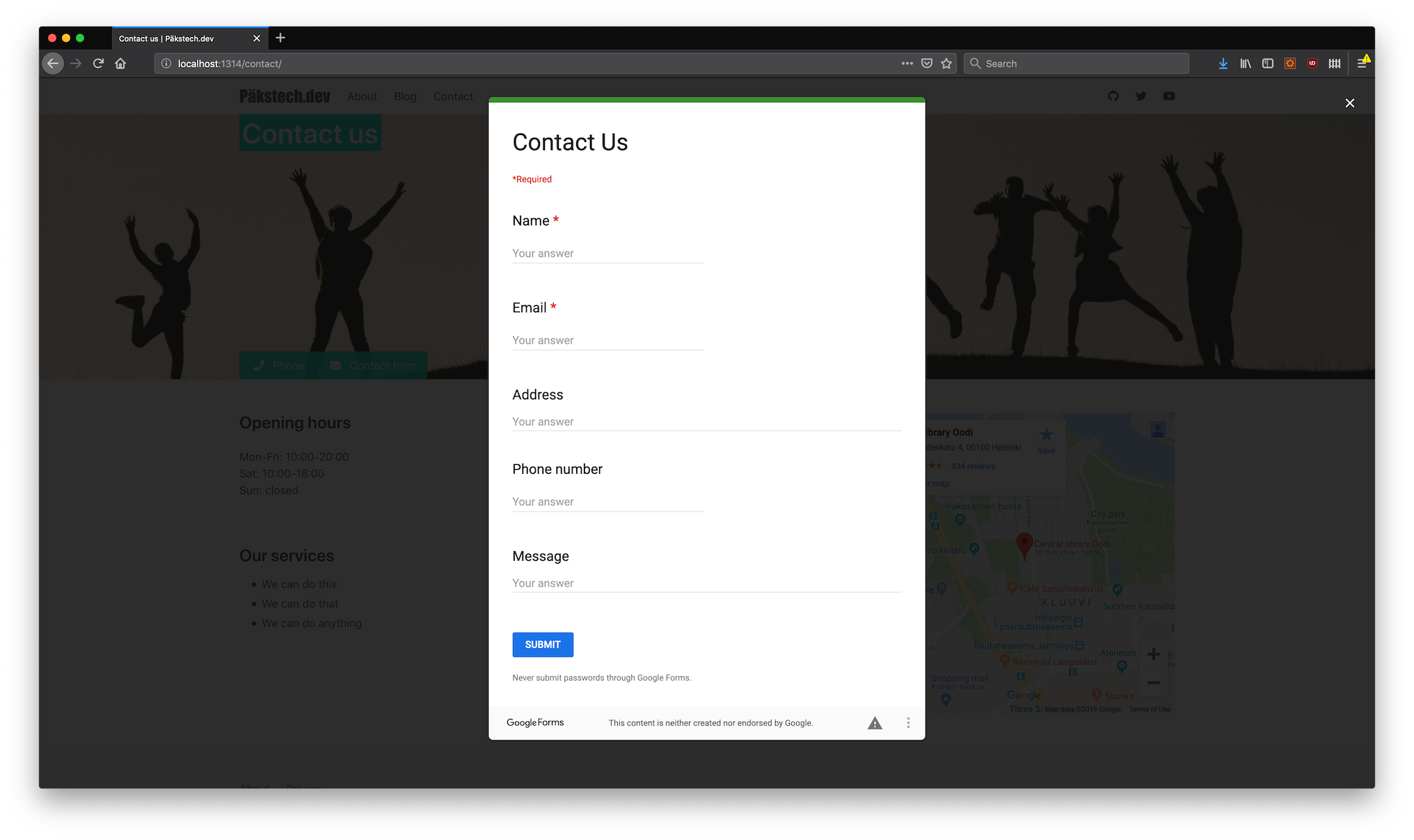
Now that our blog has a basic single post template it is time to move on to other content pages. In this post we will concentrate on pages such as About, Privacy Policy and Contact.
Even though the site itself is static it is possible to embed dynamic content from other sources. For example, the contact page will show you how to embed Google Forms as a contact form and a map showing your office location.