When I decided that I wanted to start a blog I tried out lots of different options and spent quite a lot of time learning WordPress and trying out different themes. But somehow I felt that I couldn’t achieve what I wanted with the free themes and I also didn’t want to worry about hosting costs if nobody wants to read my blog. That is when I found Hugo.
In this blog series I will tell you how to start your own blog using the static site generator Hugo.
The great thing about static websites is that because the pages are prebuilt there is no need for an active server but the files can be shared as is to the site visitors. This means that hosting is really affordable and you can get really far without spending a dime with services like Netlify. The only thing that you need to pay for from the get go is the domain name, and that is only a few bucks a year.
I guess it’s needless to say that I have built my blog with Hugo and Netlify. In this series I want to share my experiences of building a website from scratch with only little knowledge of web development.
Prerequisites
Some things that are good to know beforehand:
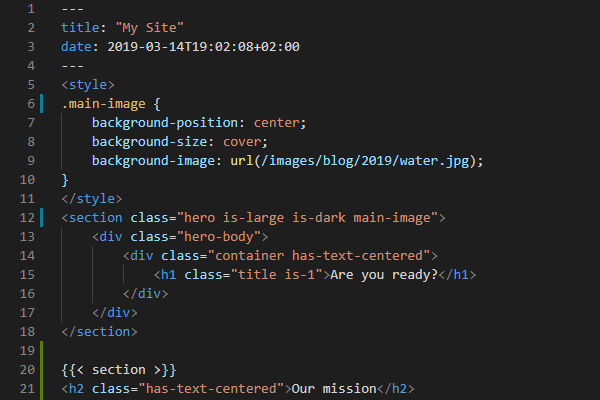
- Basics of HTML and CSS
- Git (I have a blog post of Git basics)
I hope you have at least a basic understanding of HTML and CSS if you want to create a blog starting from zero.
It is also recommended that you keep your code inside a Git repository so that you can recover back to a working state if you manage to mess things up too badly. At a later stage you will need to use Git anyway for the site publishing pipeline. If this scares you too much then don’t worry, when the site has been deployed you can set up Netlify CMS to handle everything automatically. Then you or your not so technically oriented writers can write the posts with a web UI.
What you will learn
I have to admit that this won’t be super easy and it will require some effort to get good results. But if you are willing to put in the required work you’ll be able to create a blog that you can really call your own. Here are some things that we will go through in the series:
- Installing Hugo
- Adding a theme
- Creating your own theme
- Hugo templates
- Creating content with Markdown
- Getting a domain and publishing the site
In addition to this you’ll learn a lot more about Hugo internals so even if you don’t want to create a theme starting from zero you will have the tools and understanding to modify existing themes to suit your needs.
Get started by checking out the posts below!