I'm Switching to Twitter for My Blog Comments
Janne Kemppainen |This blog is a static website built with Hugo. As with any static website letting users post comments on your site typically requires using a third party service. This is one area where having WordPress would be nice as it gives you a built-in commenting platform. I’ve been using a third party commenting platform but now I’m going to try something else, use Twitter for comments.
Why?
If you’ve read my post about adding comments to a Hugo blog you’ll already know that I’ve been using ReplyBox as my commenting platform before making this switch. If you need a traditional comment box embedded on your page I still wholeheartedly recommend you to try it out because it is lightweight and doesn’t come bundled with aggressive tracking or ads like some of the competition.
But let’s get to the reasons that made me consider this change.
Not that many comments
There were only a handful of comments from my readers. This made the switch easier as it didn’t feel like I had already made a deep investment by having gathered a ton of comments. Had there been more I would’ve probably stored the comments statically on the blog posts before removing the embed code but now I didn’t think it was worth the effort.
It seems that not that many visitors want to leave a comment. Maybe it is because they don’t want to create yet another account or they just got what they needed and left the site. In any case, having a feature that doesn’t seem to add much value at this point didn’t feel worth keeping. Especially if I should start paying for it monthly when I go over the free tier.
Use something that people already use
This ties to the previous point. There are lots of people talking about technological topics on Twitter and the conversations can get quite complex. Many people who wish to learn how to code are following people from the industry for information, motivation, inspiration, and anything that might help them achieve their goals.
It is also a place where you can network with other like-minded people. So I think there exists a potential audience there that is interested in these topics and who are willing to take part in the discussions.
With over 330 million active monthly users Twitter is big enough so that a sizeable part of my blog visitors probably already have an account. The other social option would be to embed Facebook comments, no thanks!
Reach people outside of the blog
Everyone that comments on the blog posts somehow needs to find their way here first. However, raising discussions over Twitter has the potential to reach a wider audience that might be interested in the subject, thus increasing the amount of visitors.
These signals from social media can also help Google give more value to the content and possibly rank them higher in search queries.
I write much of the content on this blog for myself. It is a way for me to learn valuable skills such as writing, trying out new frameworks and libraries, and generally getting better at what I do for work. But I also love to see people visit my blog and tell me that my content has helped them in one way or another.
Forces social sharing of the articles
I’ve been quite lazy sharing my articles on Twitter. Many of my articles have been “fire and forget” and I’ve let Google decide whether they deserve an audience. Using tweets as comment threads forces me to write a tweet for every article that I want to have comments for.
This might also “automatically” give me some of the required tweeting activity to gain more followers, and ultimately more interested readers. Also if someone is interested in the topics that I’m writing about they can follow me to get updates when I post something new and trust that I’ll be announcing my new posts on Twitter.
People might not want to give their email address to join the newsletter list but following/unfollowing someone on Twitter is easy.
The mobile app
When someone comments a tweet I get a notification on my phone and can decide how to react. Answering possible questions is easy with the phone and I don’t need to go to find the correct blog post to respond.
This should make it easy for me to respond on the go.
Possible issues
As I’m just starting this experiment I can’t really tell whether it will be successful or not. I can imagine some potential issues with this approach:
- People might still not comment much.
- People aren’t willing to comment because the comments would be shown to their followers too.
- Tweet length might be too restrictive for longer or complex questions.
- I might forget to add the tweet to the front matter.
If at some point I deem this a failure it will be really easy to make the switch back to ReplyBox as it’s just a matter of editing the single post template to include the comment embedding snippet. Everything else is handled automatically. I think a dedicated comment box might work better with a larger audience so I might try it again in the future (if I ever manage to grow bigger).
How?
Now that we’ve talked about the “why” let’s jump to how I did it. This post is also a good opportunity to show some Hugo features that might not be that well known.
I’m using Bulma as the CSS framework for my site so the classes in the following snippet are basically just for layout purposes. In my custom Hugo theme I have the following piece of code in the single post layout file layouts/blog/single.html:
{{ if .Params.tweet }}
<div class="container has-background-white">
<div class="section">
<h2 class="title is-4">Discuss on Twitter</h2>
{{ partial "widgets/twitter-embed.html" . }}
</div>
</div>
{{ end }}
If the post front matter contains a parameter called tweet then this snippet is added to the page. It adds a new header “Discuss on Twitter” and calls a partial that actually includes the tweet embed code.
The twitter embed partial is saved as partials/widgets/twitter-embed.html and it looks like this:
{{ with .Params.tweet }}
{{- $url := printf "https://publish.twitter.com/oembed?url=%v" . -}}
{{- $json := getJSON $url -}}
{{ $json.html | safeHTML }}
{{ end }}
I got inspiration for this from the built in twitter shortcode. This version uses the oEmbed API from Twitter which is called with the full tweet URL. The printf call builds the URL for the API call using the tweet parameter from the front matter. Then the API call is done with getJSON which accepts either a local file, or like in this case, a URL containing JSON data.
The return value has a field html which contains the HTML for the embedded tweet, including the tweet text. The safeHTML call declares the string safe so that it will be included on the page as HTML and not escaped and shown as plain text. Even though the documentation says that it should not be used for HTML from a third-party the internal Twitter template is also using it this way so I’d consider it safe to use.
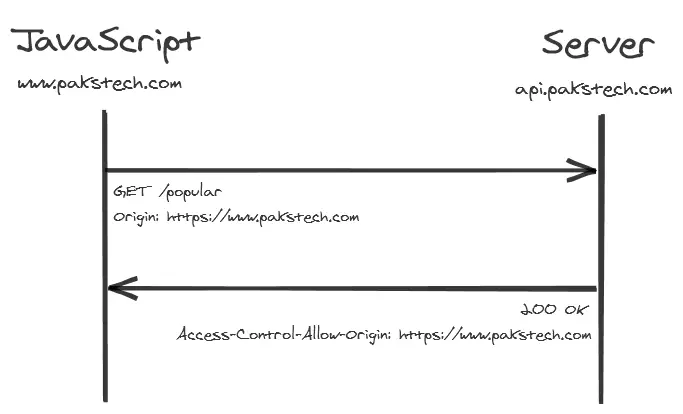
The Twitter API doesn’t require authentication and it is not rate limited so you don’t need to worry about the usage. The API is called only during the build process so the website visitors only get the embedded HTML plus possible images hosted on Twitter.
One drawback of this feature is that I need to be online and to be able to reach Twitter in order to build the site. If Hugo is not able to reach Twitter the build will fail with an error which is not that nice. And if the Twitter API went down for any reason then your production builds wouldn’t work either.
If you’d like to disable loading tweets on the local development server you could modify the check by adding an additional rule:
{{ if and (.Params.tweet) (not .Site.IsServer)}}
This condition makes Hugo fetch the tweets only if the front matter parameter has been set and if Hugo is not running in server mode. They will still be included in the production build.
The API calls probably slow down the build a little bit. So far I haven’t seen any difference because my build times are already around 250 milliseconds (probably because of the popular posts feature). If the live reload starts getting too slow then I can try the code above and hide the tweets. Right now I want to be able to see them.
Conclusion
So it remains to be seen how this experiment will play out. Many blogs don’t even have their comment sections enabled so if people don’t find their way to Twitter then their user experience wont differ much from those.
If you think this is a good idea then do comment on Twitter! If you hate it then that is ok too, I guess. See you again on the next post!
Discuss on Twitter
I'm going to try to use tweets as comment threads on my blog. We'll see how that goes! https://t.co/QUCaKzxyxC
— Janne Kemppainen (@pakstech) May 25, 2020
Previous post
Create Simple Python GUI Applications with GooeyNext post
Using Git with Multiple Accounts