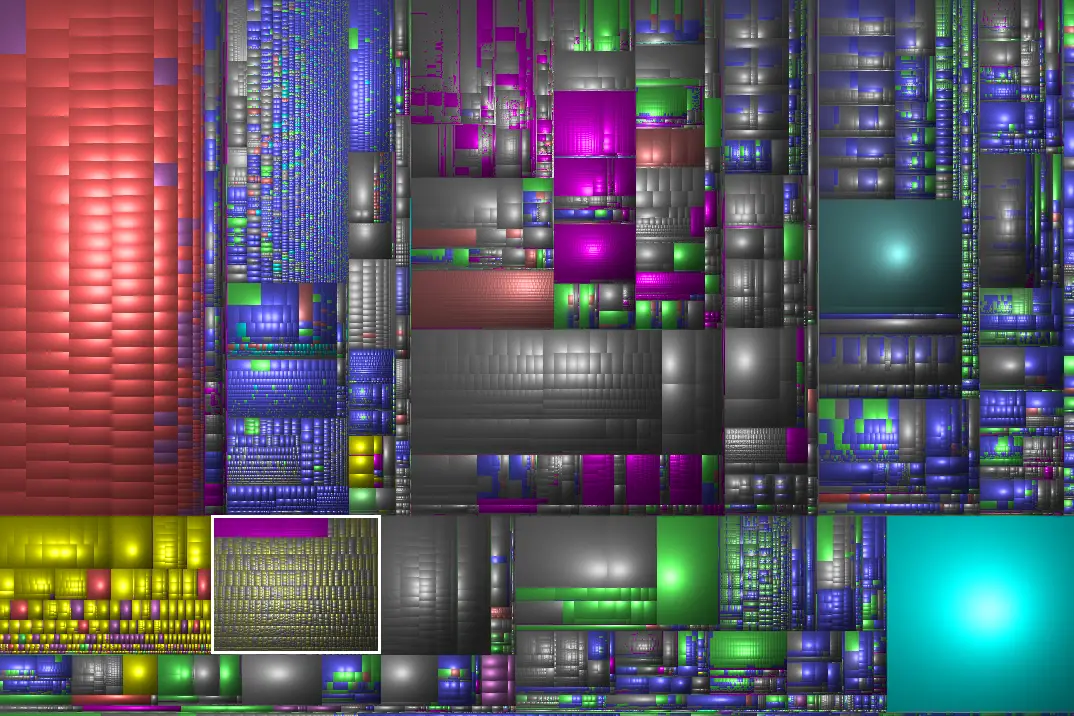
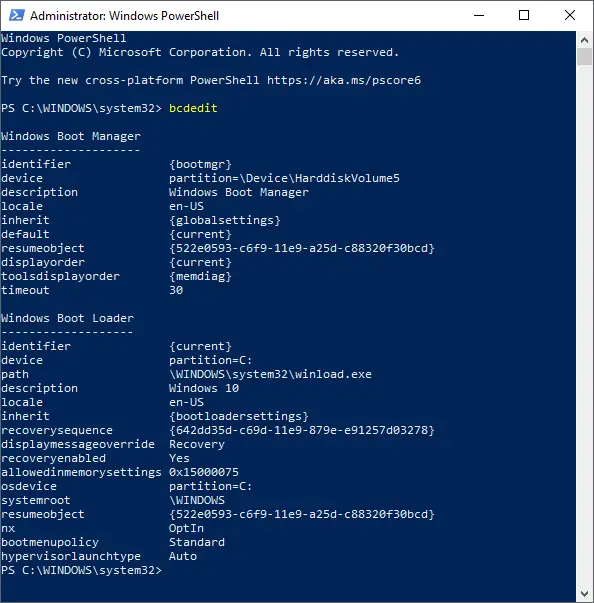
Even though my Windows desktop has multiple hard drives and SSD’s it seems that I’m running out of space on the system drive. In this post I’m investigating why I’m running out of free space and what can I safely remove.
Blog
Nowadays Docker containers seem to be all around us. With the rise of Kubernetes they are now even more relevant in businesses that choose to run their processes in public or private clouds.
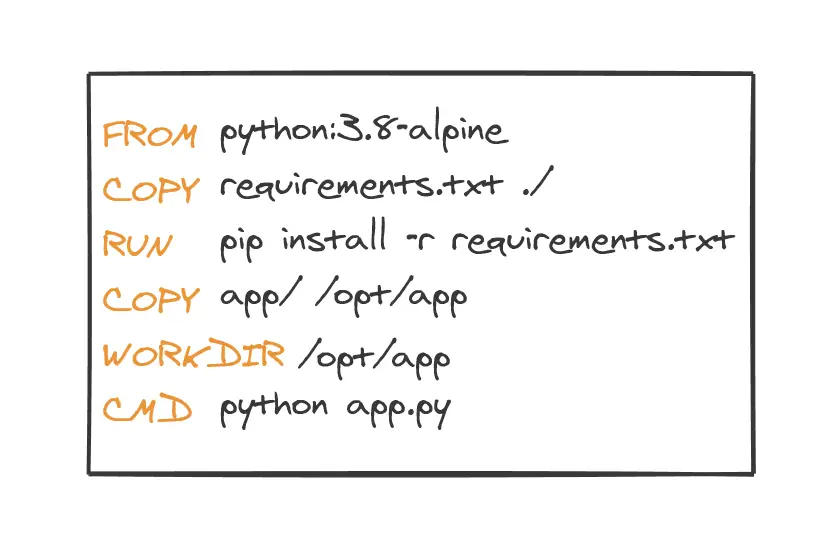
Another trending thing in the development world is Python which is especially huge in the machine learning field. In this post I’ll show you how to containerize your Python application in just a few minutes.
Get started with Excalidraw
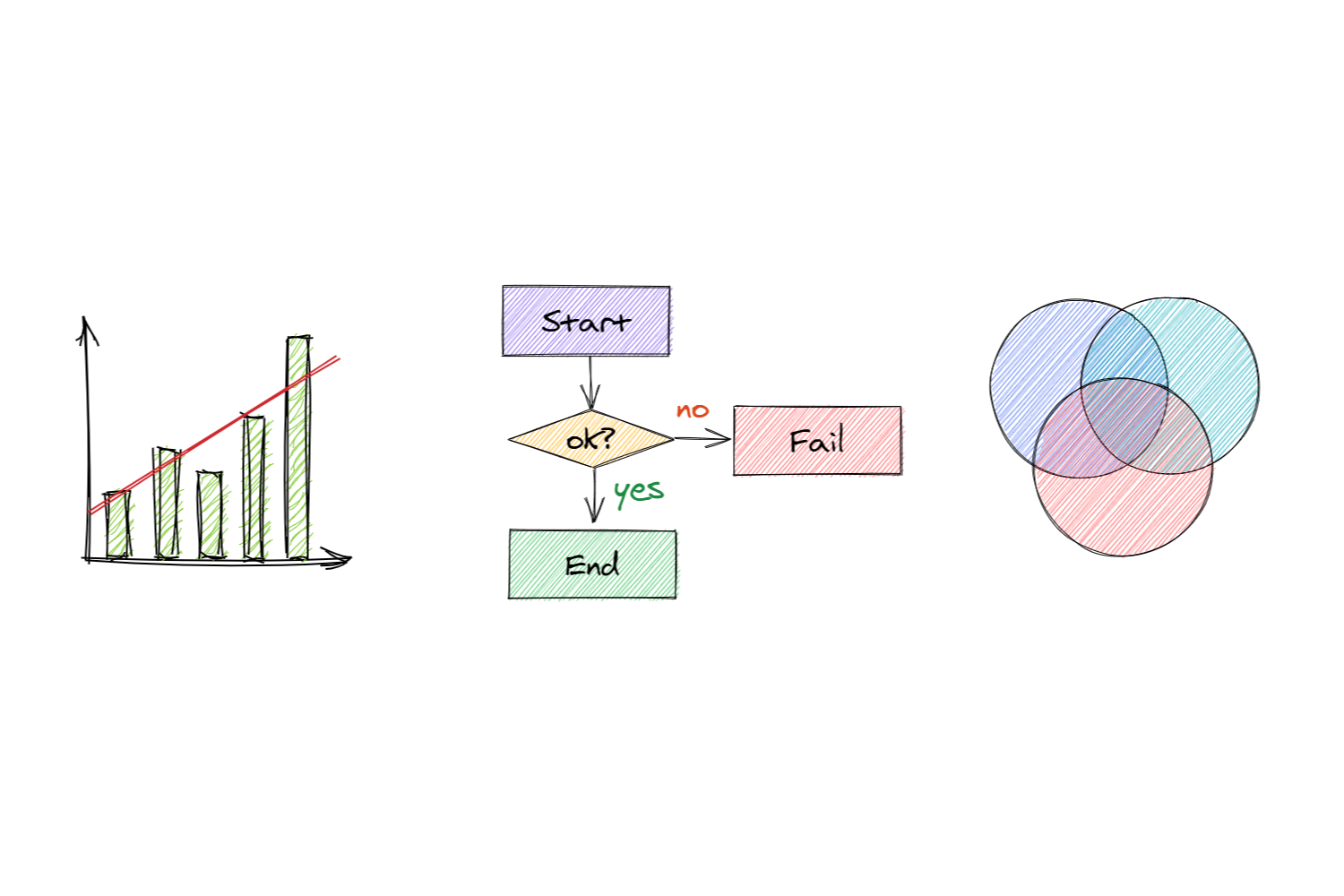
Janne Kemppainen |Yesterday I heard about an open source project called Excalidraw which is an app that lets you draw diagrams that look like they were done by hand. Its development started on January 1st, and now 25 days later it has already had 44 contributors and 2.5k stars on GitHub.
Even though it is still quite new and actively under development the results are already quite impressive so I felt the need to piece together a small “tutorial” to show you what it can be used for. If you want to create cool looking flow charts or other diagrams this might be all you need!
Environment variables are key-value pairs that are defined in your shell environment outside of the Python executable. You can access them in Python with the os.environ mapping object.
Environment variables are really useful for passing secret information or other configurations that you don’t want to pass as command line arguments. A good use case for example is a containerized application running in Docker or Kubernetes where you can configure the application using environment variables.
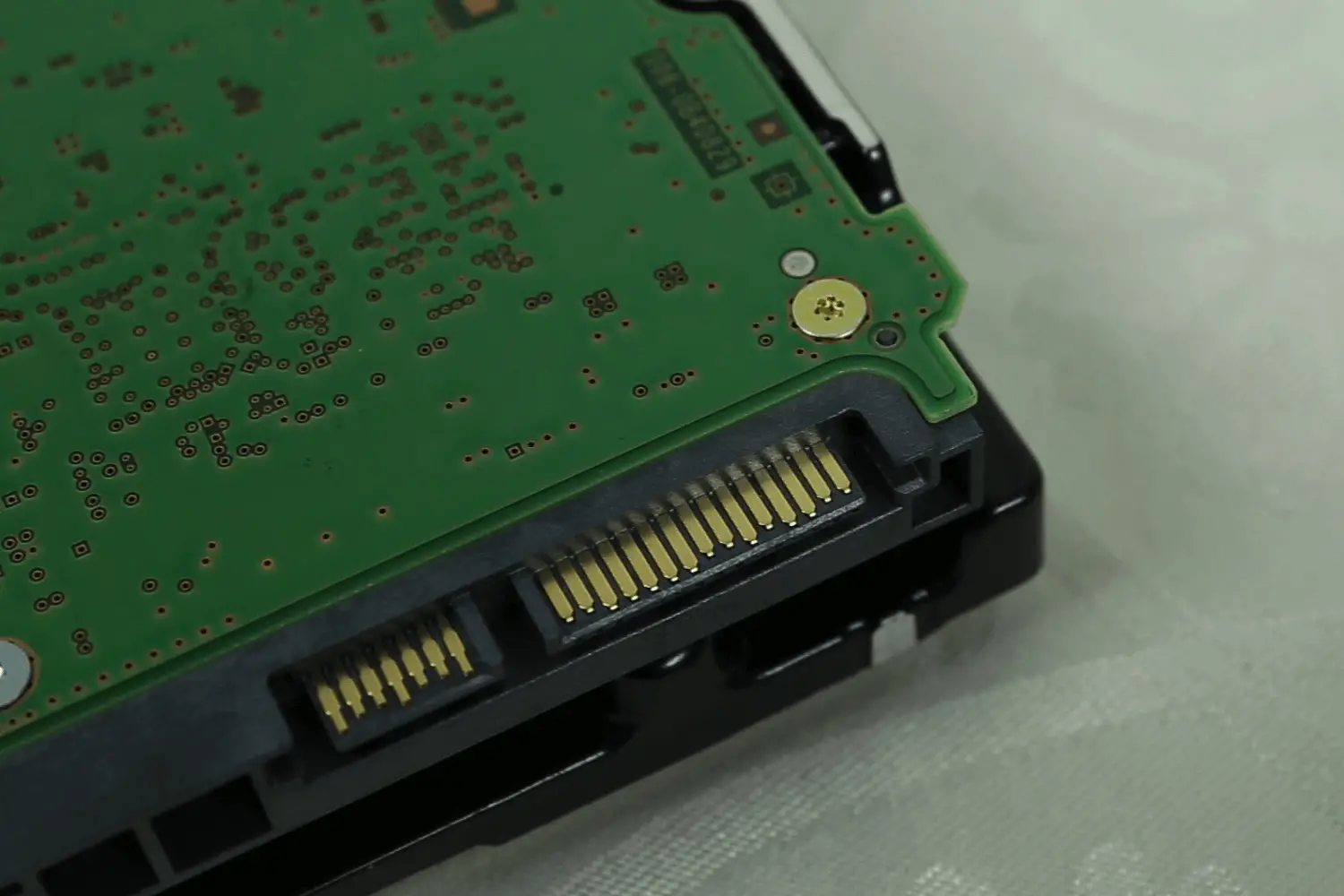
Getting storage for your home server can get quite expensive when you want to store terabytes of data. Recently, I heard about a way to have significant savings in storage costs.
It might come as a surprise to you but external USB hard drives are actually cheaper per terabyte than similar internal drives! This has led people to obtain external drives just to open the enclosures to get the drives from inside. In the above video I will show how to open the WD My Book 8TB drive to get the HDD out.
Now that you should have your blog online here are some tips on getting started with the writing process. In this post I share how I manage the content in my blog.
You might have stumbled on the Ellipsis object (…) in Python and wondered what it is used for. It was originally introduced to be used in the Numeric Python package for matrix slicing but nothing stops you from using it for other purposes too.
Now that our custom Hugo blog is more or less ready it’s time to make it public by publishing it online. In this post I will go through all the required steps. And the best part is that you only need to pay for the domain!
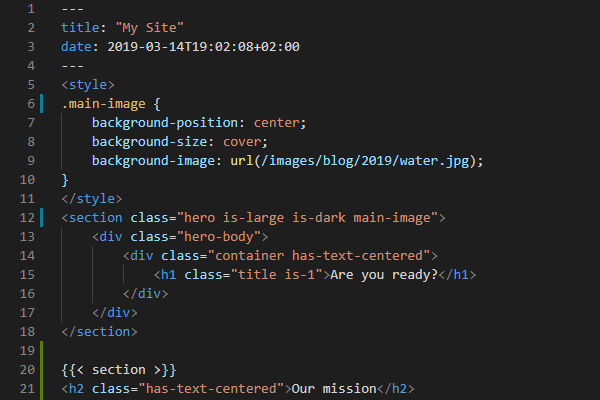
Even though you can add normal HTML markup to your Markdown files in Hugo it doesn’t always mean that you should. Complicated or reusable pieces of code should preferably be abstracted away from the content. Custom shortcodes can help with this issue as they let you define snippets that can be added to the page and configured with parameters.
In this series we haven’t created the home page yet so in this post we are finally going to create a simple one with the help of some custom shortcodes.
When you think of GNU Make what is the first thing that pops up to your mind? Perhaps you remember building C or C++ programs from source and automatically associate it with languages where you need to build the code before being able to run anything.
However, Make can be a really powerful tool for your other projects too. In this article I’ll show you some examples on how to utilize Make for Python development. I’ll be using the Flask web framework for demonstration purposes but these principles can be really adapted to any other project.
Comments are an important part of communicating with your audience. This is where static pages struggle a bit as they are immutable by design. To add comments to a Hugo (or any other static) blog you need to resort to some third party solution. Personally I’m using ReplyBox but Disqus works with Hugo out of the box so it would be the easy way.
In this post I’ll show you how to add Disqus or ReplyBox to your site but I will also talk about other alternatives.
Sometimes computer problems just make you feel stupid. Today was one of those times so I thought I’d make a short write-up about what happened when I was trying to install Docker on Windows.