Now that our blog has a basic single post template it is time to move on to other content pages. In this post we will concentrate on pages such as About, Privacy Policy and Contact.
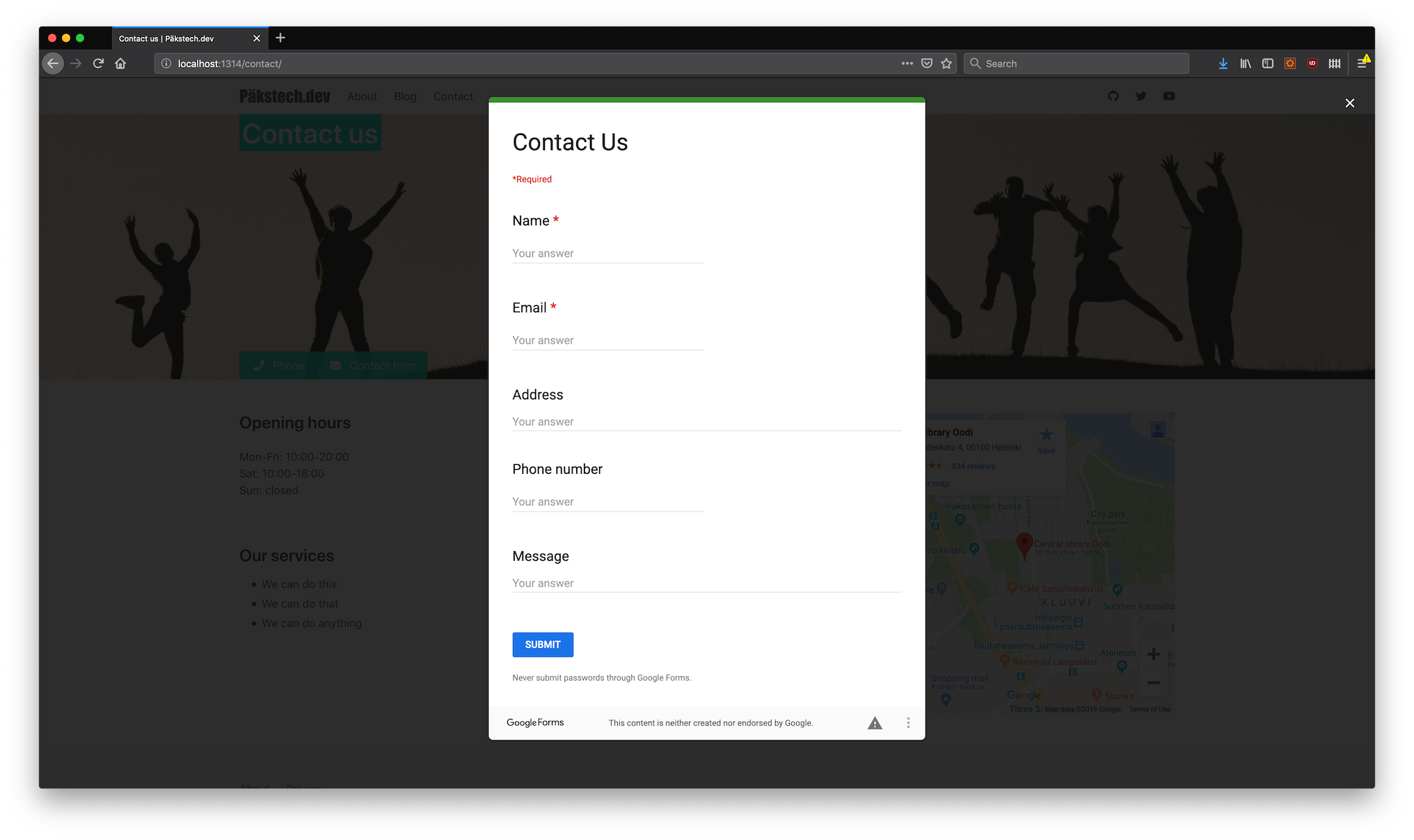
Even though the site itself is static it is possible to embed dynamic content from other sources. For example, the contact page will show you how to embed Google Forms as a contact form and a map showing your office location.